把痞客邦相簿的幻燈片插入文章中,這個點子對我來說挺實用的。曾經看過別人的部落格裡放過,但沒看過教學。最近想要這玩意的慾望高漲,在網上搜索了很久,找到了這比較相近的做法(Rayer’s站長日誌之插入Flickr, Picasa的投影片)。同樣地我把相簿的投影片用<iframe>的語法寫到文章里,結果,成功了。這裡即時寫篇教學,與喜歡這功能的朋友分享。
HTML語法︰<iframe src="投影片網址" frameborder="0" width="寬度" height="高度" scrolling="no"></iframe>
<iframe></iframe>是嵌入網頁的語法,也就是直接把另一個網頁嵌入內文。
把投影片插入內文的步驟為︰
1. 進入目標相簿,此相簿需設為公開相簿。
2. 打開「瀏覽功能」中的「幻燈片播放」。

3. 幻燈片的網頁開啟後,抄下它的連結。
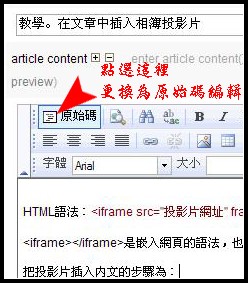
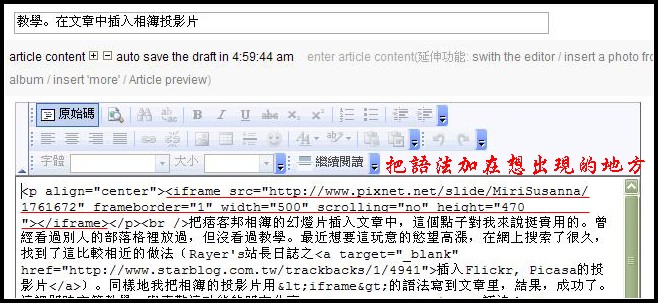
4. 在文中想出現該幻燈片的地方,以編輯原始碼的方式加入這行語法︰
<iframe src="投影片網址" _fcksavedurl=""投影片網址"" _fcksavedurl=""投影片網址"" _fcksavedurl=""投影片網址"" _fcksavedurl=""投影片網址"" _fcksavedurl=""投影片網址"" frameborder="0" width="寬度" height="高度" scrolling="no"></iframe>
﹡src="投影片網址" - 填入抄下的連結。
﹡width="寬度" - 相簿中的照片之寬度,選最闊那張的寬度,這樣就不會出現左右捲軸。
﹡height="高度" - 因為痞客邦的幻燈片有加入播放的banner,高度以最高那張的高度+100,才不會出現上下捲軸。(例如︰最高那張照片是330×478,那高度就得填上578或更多)
﹡frameborder="0" - 嵌入網頁的邊框設定。
﹡scrolling="no" - 捲軸,可設yes或no,不過痞客邦的幻燈片設成no也一樣有捲軸出現。我不在行,也不知怎樣解釋。
以此文為示範︰

圖例︰
這是寬度和高度設定不夠,上下捲軸和左右捲軸都出現。

這是高度設定不夠。

剛開始下載痞客邦幻燈片時都會出現這樣局面,屬於正常。只要高度和寬度設定足夠,開始播放就不會有捲軸了。
以同樣的方法也可以插入網頁,例如︰
這真的是一篇非常實用的教學,妳好用心,真的謝謝妳!
這樣我就不用再一張一張貼照片,又要一張一張改大小,真是超級實用阿!
感恩~~
版主回覆:(07/16/2007 09:55:17 PM)
南瓜,不用客氣。順手之勞,希望對妳有幫助。^^
感謝,收為書籤包回家囉。
版主回覆:(07/08/2007 09:18:00 PM)
香草薄荷,別客氣。這語法用法很多,留著備用吧。
原來是這樣啊?太好了,鞠躬,下次來試試.^0^
好方便
好實用~
感謝你的分享^^
非常感謝您的分享!
待我實驗成功之後再來報告使用心得^^
但是有一個困擾ㄟ,我用GOOGLE的Picasa的相簿,左下方有『X』點入時,將會進入整個資料庫,怎麼做才不會這樣呢?
或是我一定要用痞客邦的相片平台呢?
版主回覆:(07/08/2007 09:21:51 PM)
您好。我這篇是針對痞客邦寫的,所以對Picase的輸入不是很了解說。